今回は珍しく3Dの話題ではなく、WEBデザイン系のビジネスブロクとなります。弊社は創業当時から自社サイトを全て内製しておりまして、7月下旬よりこれまで標準のWordPressで製作していたウェブサイトをエレメンターによる編集サイトにアップデートしておりました。
これまで姉妹サイトである「ありばこ」「ストラディア」を昨年エレメンターで製作した実績があり、これまでよりも自由度の高いデザインでサイト構築ができるため、当サイトもエレメンターによる更新を行うことにしました。
しかし、WordPressにエレメンタープラグインをインストールして本格的なアップデート作業をしていくと、体感できるくらい自社への問い合わせが減りました。1週間に数件はあったお問い合わせフォームからのお問い合わせや電話による連絡がゼロになってしまい、SEO順位が下がったことにより、検索結果でお客様へ弊社が表示されなくなったことが原因と考えました。
当初エレメンターのSEO対策について色々と調べてプラグインを追加してみましたが、効果がなく色々と思い当たる節を考えてみると、エレメンターはページの表示速度が異常に遅いことが気になり、調べていくうちに、ページの表示スピードもSEOに大きく影響していることがわかりました。とあるサイトではエレメンターを削除しただけでアクセス数が増えているアナライザーのグラフが表示されていたり、とにかくエレメンターは普通に使っていたら、SEO的にも悪いことが明らかなので、まずは大きな原因と思わえるページの表示スピードを改善することにしました。
そこで今回は弊社がWordPress&エレメンターのページ速度改善のために行ったことを全て公開します。
なぜWEBデザイン専門でもないのに、速度アップ手法を公開するのか理由は2つありまして
①エレメンターの表示速度アップに関する解説ページが少ないこと
②数あるWordPressの速度アップ記事は共通点も多いのですが、相違点もあり、色々なサイトのイイトコ取りで改良できたので、その辺を説明できればと思います。とは言え専門家ではないので、各項目の詳細は、他の詳しい人のサイトを参考にしてみてください。ここではあくまでも、私が何を行ってエレメンターの表示スピードアップができたかを羅列していきます。
あくまでもSEOやスピードアップの専門家ではないので、ご了承ください。
ページの表示速度を計測
今回ページの表示速度計測に使用したのはGTmetrixというサイトです。色々な速度アップサイトで使用されているベンチマークサイトです。
このサイトの便利なところは、測定結果をA~Fのランクで表し、ランクが低い場合、その理由までも教えてくれる(英語ですが)ところです。

もう一つ速度を計測するサイトで多く利用されているのが、GoogleのPageSpeed Insightsです。こちらも多くの方が利用される有名なサイトですが、同条件で複数回計測すると、結果がバラバラで、プラグインなど改良効果を測定する際に、数値がバラバラでは、評価できないため、今回は最後にだけ使用し、メインはGTmetrixを使用することにしております。
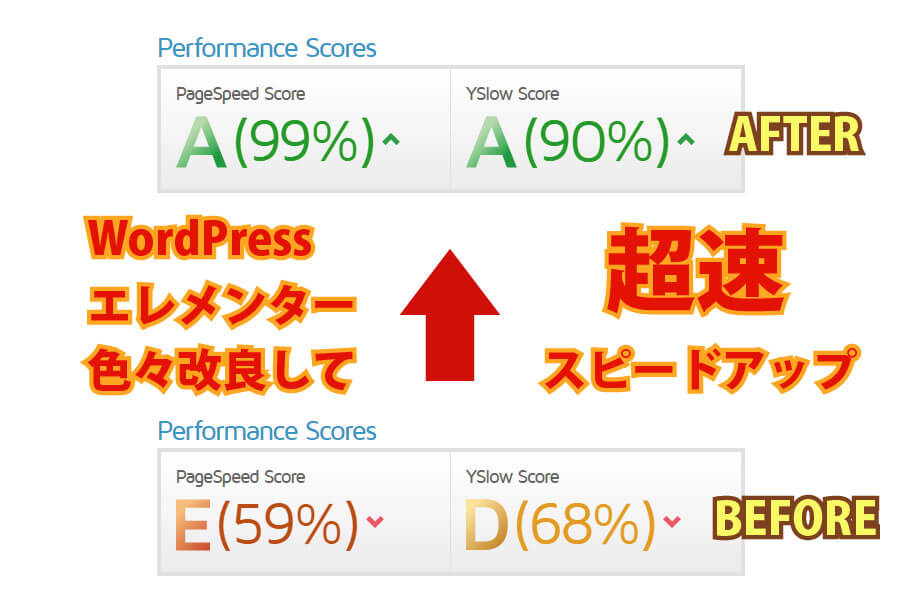
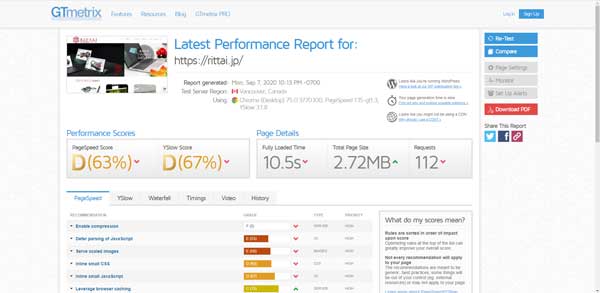
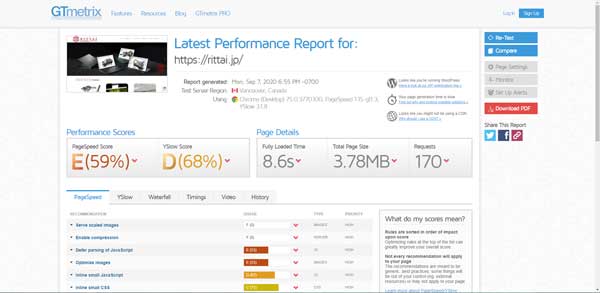
最初の計測結果

初期計測では絶望的なランキングとなっております。PageSpeed ScoreがEランク、YSlow ScoreがDランクとなっております。PageSpeed Scoreはその名の通り、ページスピードですが、YSlow Scoreはよく意味がわからないまま、指摘された改善点(英語)をググって調べながら改良して行きました。
改良の過程
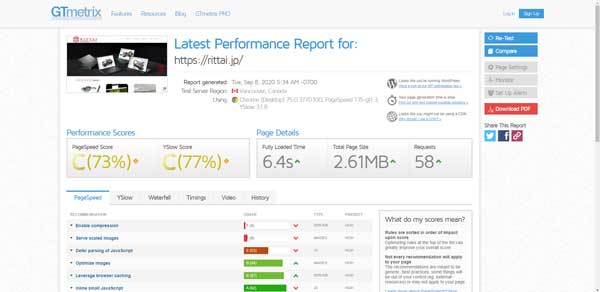
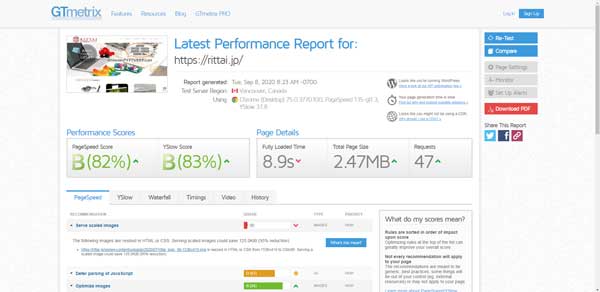
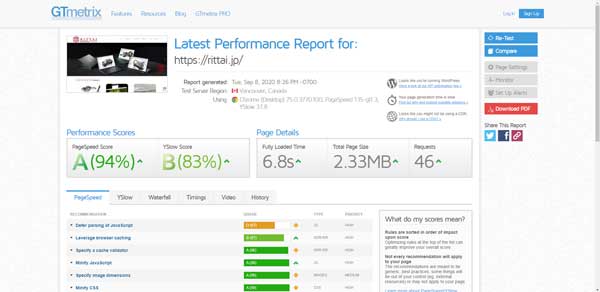
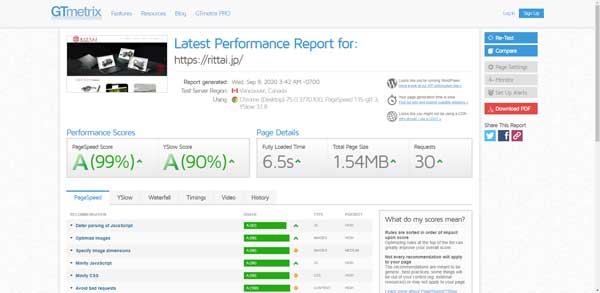
左上が初期、右下が最終結果になります。いきなりAランクになったわけではありません。多くのプラグインをトライアンドエラーで試しながら何度も計測、時にはランクが下るときもありました。とはいえページの表示スピードが改善されていくと、面白くなりどんどん改良したくなりました。実質の作業は2日くらいってところでしょうか、プロの方であれば数時間もあれば改善できるような内容かと思います。
Compress JPEG & PNG imagesを使用して画像を圧縮しました

弊社サイトの大きな弱点は、サイズの大きな画像を多数使用していることでした。とは言え8年運営しているサイトで膨大な量のブロクがあるため、その写真の量もものすごい量です。それらの写真を全て圧縮リサイズすることは人力では無理な話です。
そこで便利なのが、Compress JPEG & PNG imagesというプラグイン。このプラグインはサイト内部にある画像をボタン一つで圧縮してくれる便利なツールです。多くのサイトではEWWW Image Optimizerという別のプラグインが使われておりますが、調べるとCompress JPEG & PNG imagesの方が高圧縮率で圧縮できるようなので、こちらを選びました。
使用方法は詳しく解説している人がたくさんいますので、Compress JPEG & PNG imagesをググって調べてみてください。
スピードアップ体感度がそれほど高くない理由としては、もともと使用している大きな画像は、縦横のピクセル数も大きく、圧縮をかけてもさほど小さくならなかった。削減率としては平均30%くらいって感じです。ですので明らかに大きな画像は自分で小さなサイズにしつつ画質も落としつつリサイズしました。
a3 Lazy Loadのインストール

a3 Lazy Loadというプラグインは、ページの上の部分を優先的に読み込んで、画面をスクロールしなければ見えない下の部分を後から読み込んで、表示スピードを向上させるプラグインです。
こちらも使用方法は詳しく解説している人がたくさんいるので、ググって調べてみてください。設定方法はとても簡単でほぼデフォルトの設定で使えます。
効果としては少し体感できるくらいのスピードアップですが、スコアが1ランクくらい上がったのを覚えております。
Jetpackの削除

JetpackはWordPressインストール時にデフォルトで入っていたような?プラグインで、SNSのウィジェットをサイドバーなどに簡単に表示でき、ブログ投稿をSNSに自動リンクできて重宝していたプラグインでした。まさかの黒幕Jetpack、アナライザーなど色々な便利機能満載だっただけに残念です。
スピードアップ効果が薄ければ残しても良かったプラグインですが、Jetpackを削除するとそれまでの倍速と言っても過言じゃないくらいページの表示速度が早くなりました。便利さよりもSEO優先ってことで切り捨てました。
Jetpackに限らず、サイトを重たくしているプラグインは他にもたくさんありますので、不要なプラグインは迷わず断舎離してください。サイトを重たくしていた黒幕プラグインはまだまだあります。後ほど登場しますのでおたのしみに。
Asset cleanup: page speed boosterのインストール

スピードアップ体感度はそれほど高くないのですが、様々なサイトで調べると重要性が理解できるプラグインです。
調べて衝撃的だったのが、1つのページを読み込む際に、関係のないプラグインまで同時に読み込まれていること。例えば弊社WEBサイトのトップページには、お問い合わせフォームがありませんが、使用しているContact Form 7というプラグインまで同時に読み込まれているようなのです。そしてサイトを重くするプラグインリストにこのContact Form 7も入っているのですが、Contact Form 7が無くなってしまうと、お問い合わせフォームが消滅して困ってしまうので、重いとは知りつつも消せないプラグインでした。
しかしAsset cleanup: page speed boosterというプラグインを使用すると、各固定ページ毎に読み込まなくてよいプラグインにチェックを入れて除外することができます。お問い合わせフォームのみならず、表を作成するプラグインTablePressも同様に関係のないページに読み込まれており、サイトの動作を阻害していたので、ページ個別に必要のないページのみ除外指定しました。
このプラグインも全て英語で、解説がなければ設定できないような感じですが、詳しく解説しているサイトがありますので、ググって挑戦してみてください。
WP Fastest Cacheのインストール

WordPressは訪問するたびに裏でCSSとかJavaScriptとかが動いてページを作成して表示しているので、結果ページの表示が遅いみたいです。そこでキャッシュを設けて、予め作成したページを訪問者に表示させれば、速く表示ができるという発想です。
これはWP Fastest Cacheというプラグインをインストールして解決します。設定画面も日本語対応していて分かりやすいので是非インストールしてみましょう。詳しい設定内容は他のサイトを参照してみてください。
ここまでの作業でかなりのスピードアップができておりますが、まだまだ改善策があります。
Autoptimizeのインストール

このプラグインはページ表示スピードを体感するというよりは、むしろGTmetrixの評価ランクアップ体感度が高いプラグインでした。
CSS、JavaScript、HTMLをそれぞれ最適化してくれるという、コードが全くわからない我々にとってありがたいプラグインです。設定も日本語ですのでわかりやすく、Autoptimizeについて解説している人も多いので、是非調べてインストールしてみてください。
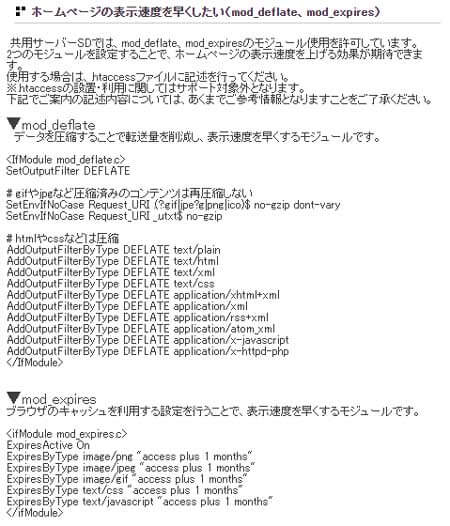
「mod_deflate」と「mod_expires」を入れるだけで激変
今回の改善策でダントツナンバーワンのスピードアップ体感度です。星5つでは足りず、星9くらいでも良いくらい激変する改良です。GTmetrixでの評価も条件によっては2ランクくらいアップするのではないかと思える激変ぶりです。
CSS、JavaScript、HTMLをサーバー側で圧縮して転送してくれるのが「mod_deflate」、キャッシュしてくれるのが「mod_expires」のようです。圧縮はGZIP圧縮、受け取ったクライアント側のブラウザー側で展開して表示する仕組みのようです。現在一般的に使用されているブラウザのほとんどが対応しているようです。
「mod_deflate」と「mod_expires」を使用するためには、使用しているサーバーが「mod_deflate」と「mod_expires」に対応している必要があります。弊社が使用している、お名前.comの共用サーバーSDは対応しているので、早速利用してみることにしました。
利用と言っても、プラグインをインストールするわけではなく、.htaccessの中身に追記を行うだけです。.htaccessはサーバーのトップフォルダにあります。FTPソフトを使ってクライアント側(使用しているパソコン)にダウンロードして、書き換えて再アップロードする流れになります。
下記はお名前.comサイト内で記載されている記述例です。(画像クリックで参照ページに飛びます)
.htaccessを開き、上記の内容をコピペして、貼り付けます。もともと書いてあった内容は消さないように注意してください。筆者は「# BEGIN WordPress」の上に追記しました。
ちなみに.htaccessはメモ帳やワードパッドで編集すると、改行コードに不具合が生じるため、秀丸などのテキストエディタが必要になります。筆者も最初メモ帳で編集して失敗しました。文字コードはUTF-8、改行コードはLFでうまくいきます。
.htaccessは最終行に空の行を入れるなどルールがあるので、詳しくは.htaccessのルールについてググって調べてみてください。
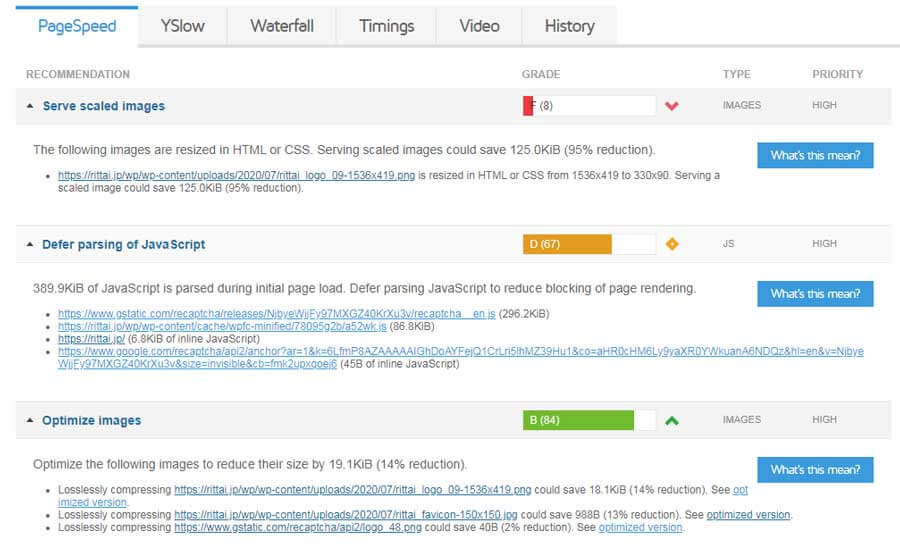
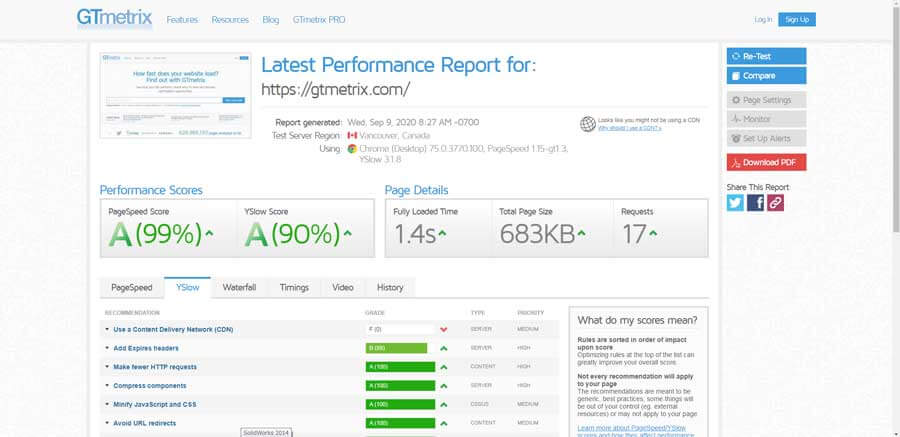
GTmetrixで指摘されている画像をリサイズ
この改善策もスピードアップ体感度よりもむしろGTmetrix評価上がる効果が高いです。
GTmetrixの便利なところは、改善点をピンポイントで教えてくれるところです。例えば、Serve scaled imagesの項目では、スケールダウンしたほうが良い画像を教えてくれて、更にスケールダウン後のサイズまで指定してくれるので、指示通りにリサイズして画像を差し替えるだけで、この警告は消えます。
そしてもっと便利なのが、Optimize imagesの項目です。こちらも画像サイズに関する警告なのですが、よく見てみると、optimized versionという文字があり、それを押すと圧縮された画像がダウンロードでき、画像を差し替えることによりこの警告は解決します。
写真を見て分かる通り、Serve scaled imagesは当初最低のFランクでしたが、この写真1枚を改善するだけで一気にAランクになります。同様にOptimize imagesも全ての改善を行うだけでAランク昇格です。
reCaptchaの削除
コンタクトフォームのスパム対策としてreCaptchaを設定していたのですが、前述のOptimize imagesの中に、reCaptchaの画像が指摘されておりました。もちろんreCaptchaの画像は自分でアップロードするものではなくGoogleから提供されているものですので、改善のしようがありませんので、reCaptchaを削除しました。
reCaptchaを削除することは必ずしも正しいわけではなく、ケースバイケースですので、ご自身の判断でお願いします。
最後のボスはAll In One SEO Pack

PageSpeed ScoreとYSlow Scoreを双方Aランクにしたいのであれば、All In One SEO Packの削除は必須です。All In One SEO Packを入れたままの状態だと、YSlow ScoreはおそらくBランクになるかと思います。(Use a Content Delivery Network (CDN)を解決できれば話は別)
スピードアップを優先するかSEOを優先するかによって、削除するか残すか迷うプラグインです。WordPressのテーマによってはAll In One SEO Packが不要なテーマもあるようですが、当サイトのテーマは該当しないため、結論を言えば、All In One SEO Packを残すことにしました。
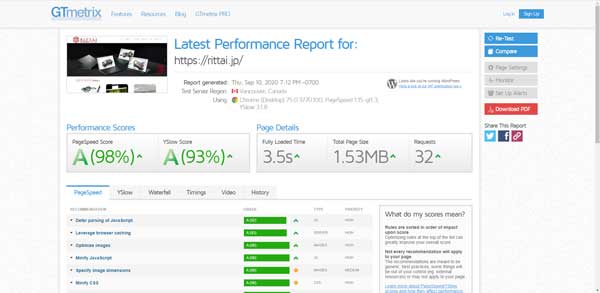
このブログのアイキャッチ画像ではPageSpeed ScoreとYSlow ScoreともにAランクとなっていますが、実際は、
PageSpeed Score:A(98%)
YSlow Score:B(89%)
になっております。
All In One SEO Packを削除すると
PageSpeed Score:A(99%)
YSlow Score:A(90%)
になります。
スピードアップも大切ですがSEOとのバランスも重要かと思い、あえてバランスを重視した設定にしております。
以上がページ速度アップのために行った改良の全てです。
まとめ
冒頭でも書きました通り、筆者はWEB製作のプロではないので、今回紹介した手法が必ず当てはまるわけではありません。
しかしながら多少なりともWordPressを使っている人なら、誰でもできるレベルの作業だったのではないでしょうか?
地道なトライアンドエラーが重要
プラグインの中の設定1つにしても、それぞれスコア測定を行って地道に検証しました。一度にたくさんのパラメーターを変更すると、何が原因でスコアが変化したのかがわからなくなるため、時間を惜しまず1つ1つのパラメーターを検証しました。
プラグインは削除しなくても前段階で無効化して、検証後スコアが悪ければ削除すると良いでしょう。
その際に重要なのは、バックアップをこまめに取ることです。バックアップを取るプラグインを利用すれば簡単にサイトまるごとバックアップできます。バックアップさえあれば、もし何か予期せぬトラブルが発生したとしても安心です。
人それぞれベストな設定は異なる
今回様々なページ速度アップの手法を紹介しましたが、万人に当てはまるわけではなく、使用している環境やプラグインによって条件がかわるので、合う合わないはありますので、過信せずテストしてみると良いと思います。
そしてスピードを優先するのか、スピードを捨てて機能性やSEOを優先するのか、結果的にスピードアップもSEOにつながるので一概には言えませんが、人それぞれ優先項目は違いますので、バランスの良いセッティングを是非模索してみてください。
以下追記
無効化または削除したプラグイン
不要なプラグインは、WordPressを重たくする可能があるため、全て再検討してみました。
プラグインは削除せず、必要になった時にまた使用できるように、無効化という機能があります。
今回は表示スピードに影響するか、サイトの機能性に悪影響がないかを検証しているため、削除ではなく無効化を使用しております。
Akismet Anti-Spam (アンチスパム)
セキュリティー系ではあるものの、ブログではコメント欄を消しているため、不要と判断。
無効化で様子を見つつ、不要であれば後日削除。
Duplicate Page
このプラグインは既存のページをコピーするプラグインです。似たようなページを作る際にイチから作るのが面倒な時は似たようなページをベースに作ったほうが楽なので、使用しておりましたが、ある程度サイトが完成したら不要なので、無効化にしました。
Favicon Rotator
以前はファビコンの設定にこのプラグインを利用しておりましたが、現在はWordPressの外観設定のヘッダー項目でファビコンを設定できるため、無効化試験後、削除しました。
NextGEN Gallery
これは以前使用していた写真ギャラリー用のプラグインですが、現在はエレメンターで簡単にギャラリーが作れるため、削除しました。もちろん、NextGEN Galleryを使用して製作していたギャラリーもあったため、それらをエレメンターで再編集した後、削除しました。
Search Regex
テキストの置換機能プラグインです。以前当サイトは別のドメインを使用しており、現在のドメインに引っ越しする際に、ドメイン部分を置換機能を使って一括変換しました。
現状変換の必要がないため、無効化しました。
残しておいてもスピードに影響がなかったプラグイン
Google XML Sitemaps
サーチコンソールを使用している人であれば、サイトマップデータ送信のためにGoogle XML Sitemapsもインストールされているかと思いますが、一部のブログでこれを削除するとページスピードが上がるという記事もあったため、無効化実験をを行ってみましたが、GTmetrix上での数値変化はありませんでしたので、残しております。
後日Use a Content Delivery Network (CDN)を改善しました

Use a Content Delivery Network (CDN)に関しては、ネームサーバーを変更するなどWordPressの外で色々と作業する必要があり、手を出そうか迷うところでしたが、後々調べてみると、W3 Total Cacheというプラグインとcloudflareというサービスを使うことでCDN問題を解決できるようでしたので試してみました。
しかしこのcloudflareの使い方を解説したページがどれも古い記事で、実際のUIは更新されて全くの別物になっており、さらに言えばW3 Total Cacheでの接続作業も、cloudflareの拡張機能があるものの、なぜか設定画面がないという不思議な状態でした。
詳しいやり方は他のサイト(たぶん古い記事しかないと思いますが)を参考にしてみてください。
ザックリ説明すると、cloudflareでアカウントを作って、速度アップしたいドメインを登録すると、ネームサーバーが2個発行され、現在使用しているネームサーバーを削除して、それに書き換えると言った流れです。弊社はお名前.comを使用していたので、お名前.comのログインページからネームサーバーの変更を行いました。この作業に関しては、ドメインだけお名前.comで取得して、エックスサーバーなど他のサーバーを利用している人であれば、どなたでも経験したことがある作業かと思います。
cloudflareは基本的に無料で使うことができます。有料版もありますが、機能的にどのような違いがあるかまでは調べておりません。
最後にW3 Total Cacheプラグインをインストールして、拡張機能の中にcloudflareの項目があるので、有効にします。本来その後cloudflareの設定画面的なものがあってその中に、APIキーなどの情報を色々登録して接続するのですが、その画面が見つからず、そこだけ断念。(やり方が分かる人いましたら教えてほしいです)
そしてW3 Total Cacheをインストールすると、エレメンター製作したページのデザインが大幅に崩れてしまったため、W3 Total Cacheを削除して、cloudflareによるCDNサービスだけを利用しております。
最終結果

とりあえず、素人が行うページ表示速度アップの作業はこの辺りが限界といったところでしょうか。
All In One SEO Packを有効にしても無効にしても結果に変化はなくなりました。
PageSpeed Score:A(98%)
YSlow Score:A(93%)
PageSpeed Scoreは1%低下しましたがYSlow Scoreが4%上がってくれたので、良しとします。